Você já deve ter visto vários mapas com esse de construção... Mas não sabe como criar, aliás, não sabia, porque agora eu vou lhe ensinar. '-'


Vermelho = 9999999999
Laranja = 9999
Amarelo = -1
Verde = 1
Então irá ficar algo parecido com isso:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,9999999999,9999,-1,0,1,0,0" /></S><D /><O /></Z></C>
---
Vermelho = -1
Amarelo = -1
Verde = 1
Então irá ficar algo parecido com isso:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,9999999999,9999,-1,0,1,0,0" /><S L="10" X="323" H="10" Y="255" T="1" P="1,-1,0,-1,0,1,0,0" /></S><D /><O /></Z></C>
---
Ja temos o ground que será utilizado como parede, e o de cima para nao deixar o ground ir embora, agora para usar como chão, use um ground com restituição 5 agora é só montar a fase do jeito que você quiser! =)
---
Código de exemplo:
<C><P /><Z><S><S L="50" X="53" H="50" Y="375" T="1" P="1,9999999999,9999,-1,0,1,0,0" /><S L="10" X="30" H="10" Y="344" T="1" P="1,-1,0,-1,0,1,0,0" /><S L="92" X="70" H="10" Y="568" T="1" P="0,0,0,5,0,0,0,0" /><S L="10" X="20" H="254" Y="462" T="1" P="0,0,0,0.2,0,0,0,0" /><S L="300" X="229" H="10" Y="390" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="65" H="330" Y="177" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="286" X="219" H="10" Y="28" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="652" X="477" H="10" Y="98" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="793" H="79" Y="62" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="372" H="282" Y="245" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="75" X="78" H="10" Y="50" T="2" P="0,0,0,1.2,-60,0,0,0" /></S><D><DS X="337" Y="365" /><F X="634" Y="87" /><T X="768" Y="93" /></D><O /></Z></C>
---
1º Abra seu Map Editor.
2º Crie apenas um ground (não precisa ajustar o tamanho por enquanto.)
---
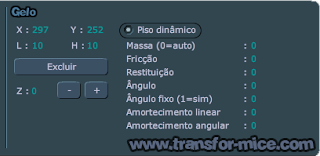
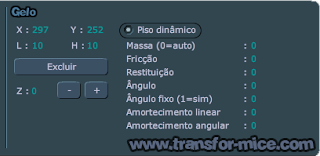
3º Marque seu ground como piso dinâmico.

---
4º Agora precisamos alterar as propriedades do ground, já que os valor necessários não se adaptam ao map editor, teremos que editar pelo código. Vá em Salvar / Carregar / Testar e clique em Copiar o mapa para a área de transferência.

5º Agora abra seu bloco de notas, e aperte Ctrl + V para o código do seu mapa aparecer.
---
6º Irá aparecer um código parecido com este:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,0,0,0,0,0,0,0" /></S><D /><O /></Z></C>
Vermelho = Massa
Laranja = Fricção
Amarelo = Restituição
Verde = Ângulo Fixo
Substitu-a por:
Laranja = 9999
Amarelo = -1
Verde = 1
Então irá ficar algo parecido com isso:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,9999999999,9999,-1,0,1,0,0" /></S><D /><O /></Z></C>
---
7º Agora pegue seu código editado, e coloque na área disponível para códigos em: Salvar / Carregar / Testar e coloque seu código no espaço disponível.
---
8º Pronto! seu primeiro ground editado está pronto! Este ground vai ser a parede que vai te empurrar para cima, edite o tamanho como quiser.
---
9º Agora vamos criar a parte de cima do seu ground, onde ele irá bater, para entao surgir o efeito de esteira. Repita os passos: 2º 3º 4º e 5º
---
10º Irá aparecer um código como este:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,9999999999,9999,-1,0,1,0,0" /><S L="10" X="323" H="10" Y="255" T="1" P="1,0,0,0,0,0,0,0" /></S><D /><O /></Z></C>
Roxo = Valor que já editamos.
Rosa = Valor que vamos editar.
Vermelho = Massa
Amarelo = Restituição
Verde = Ângulo Fixo
Substitu-a por:
Amarelo = -1
Verde = 1
Então irá ficar algo parecido com isso:
<C><P /><Z><S><S L="10" X="297" H="10" Y="252" T="1" P="1,9999999999,9999,-1,0,1,0,0" /><S L="10" X="323" H="10" Y="255" T="1" P="1,-1,0,-1,0,1,0,0" /></S><D /><O /></Z></C>
---
Ja temos o ground que será utilizado como parede, e o de cima para nao deixar o ground ir embora, agora para usar como chão, use um ground com restituição 5 agora é só montar a fase do jeito que você quiser! =)
---
Código de exemplo:
<C><P /><Z><S><S L="50" X="53" H="50" Y="375" T="1" P="1,9999999999,9999,-1,0,1,0,0" /><S L="10" X="30" H="10" Y="344" T="1" P="1,-1,0,-1,0,1,0,0" /><S L="92" X="70" H="10" Y="568" T="1" P="0,0,0,5,0,0,0,0" /><S L="10" X="20" H="254" Y="462" T="1" P="0,0,0,0.2,0,0,0,0" /><S L="300" X="229" H="10" Y="390" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="65" H="330" Y="177" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="286" X="219" H="10" Y="28" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="652" X="477" H="10" Y="98" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="793" H="79" Y="62" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="10" X="372" H="282" Y="245" T="0" P="0,0,0.3,0.2,0,0,0,0" /><S L="75" X="78" H="10" Y="50" T="2" P="0,0,0,1.2,-60,0,0,0" /></S><D><DS X="337" Y="365" /><F X="634" Y="87" /><T X="768" Y="93" /></D><O /></Z></C>
---


 7:22 PM
|
7:22 PM
|  Guns
|
Guns
|  Postado em:
Postado em:
3 comentários:
Pra que colocar os códigos se não dá de copiar? ¬¬
É como um exemplo, se quiser um, faça o seu.
eu consegui copiar
Postar um comentário
Algumas Regras Para Postagens:
- Não divulgue sites em seus comentários.
- Não faça comentários ofencivos.
Caso essas regras não sejam seguidas, você será banido do blog.